전체 글
(38)
방명록
-
사이드바 달력 추가2023년 09월 05일 10시 29분 05초에 업로드 된 글입니다.작성자: whereful
1. 티스토리 관리자 페이지 접속

2. 스킨 편집 클릭(빨간색 화살표는 무시, 스킨 변경 밑에 스킨 편집 존재)

3. html 편집 클릭

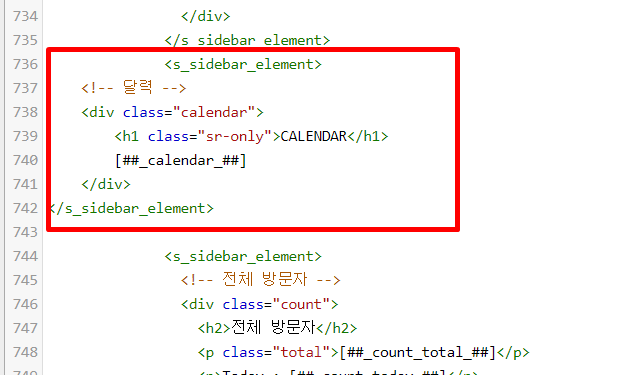
4. html 창에서 </s_sidebar_element> 가 적힌 곳(여러 곳 존재) 중에 본인이 원하는 곳 밑에 2번째 그림에 적힌 코드 추가(코드는 가능하면 주변과 들여쓰기를 맞추는 것이 좋음)

- 2번째 그림

5. 4에 있는 첫 번째 그림에서 적용 클릭, 블로그에 접속하여 결과 확인
- 적용이 완료되면 밑의 그림처럼 나타남

6. 4에서 css에 접속하여 코드 추가

- 추가할 코드(https://tistory.noo9ya.com/67 에 접속하여 해당 그림에서 복사)

7. 4에 있는 그림의 적용 버튼을 누르고 블로그에서 결과 확인

참고 링크
1. https://tistory.noo9ya.com/67
Section 23 - 티스토리 반응형 스킨 만들기 - [사이드바] 달력
이번 시간에는 "사이드바 달력" 모듈입니다.제 경험상 티스토리 블로그에 달력을 노출하는 사람은 많이 못 봤지만 그래도 없는것보단 있는게 낫지 않을까 싶어서 달력도 만들어 보도록하겠습니
tistory.noo9ya.com
티스토리에 달력 넣기 - 블로그 관리방법
저는 티스토리 북클립 스킨을 사용하고 있습니다. 이 클립은 기본적으로 사이드바 설정에서 달력을 제공해 주지 않고 있습니다. 그래서 제가 달력을 넣으면서 찾아보고, 적용시킨 과정을 기록
privet0840.tistory.com
'티스토리 > 스킨' 카테고리의 다른 글
스킨의 정의 = 티스토리 블로그 디자인 (0) 2023.09.04 이용자 제작 스킨 적용 (0) 2023.09.04 stroke 스킨 적용 (0) 2023.09.04 댓글
